Web Design Trends 2020 – Back to Nature

A new year has begun and many things are changing! And so are the web and graphic design trends.
In this article, we show new trends for 2020.
Welcome year 2020! – Welcome new Design Trends!
It is not always possible to observe outstanding, exciting and never before seen trends. Nevertheless, it is usually possible to identify an overriding theme and a rough direction. For 2020, a new, forward-looking trend in the field of design is emerging under the motto: Back to Nature!
While particularly intense and loud colors dominated the web and graphics design last year, this year the colors are less intense. Natural and earthy tones are in. So, we will find less loud colors and compositions, step back in terms of design and become quieter.
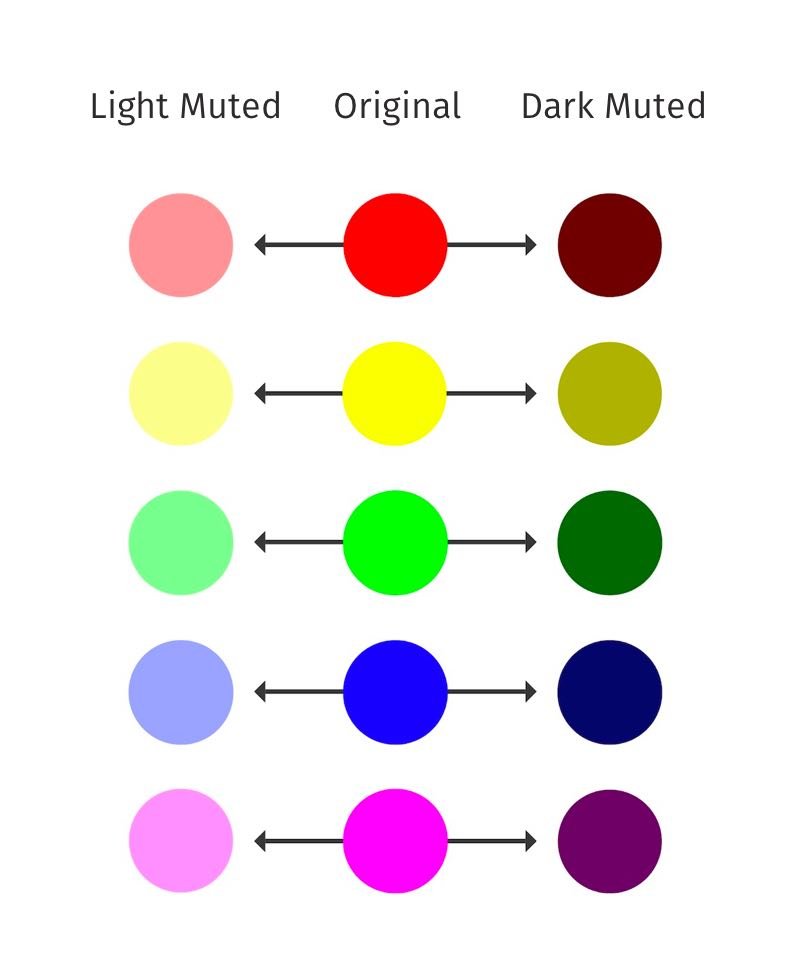
Using the example below, the implementation of natural and subdued colors can be explained very easily. Subdued colors are achieved by slightly desaturating them with black, white or a complementary color – depending on whether a lighter or darker shade is desired. This method allows you to create colors that give a natural look.
The following section shows how this trend is reflected in web and graphic design in 2020.
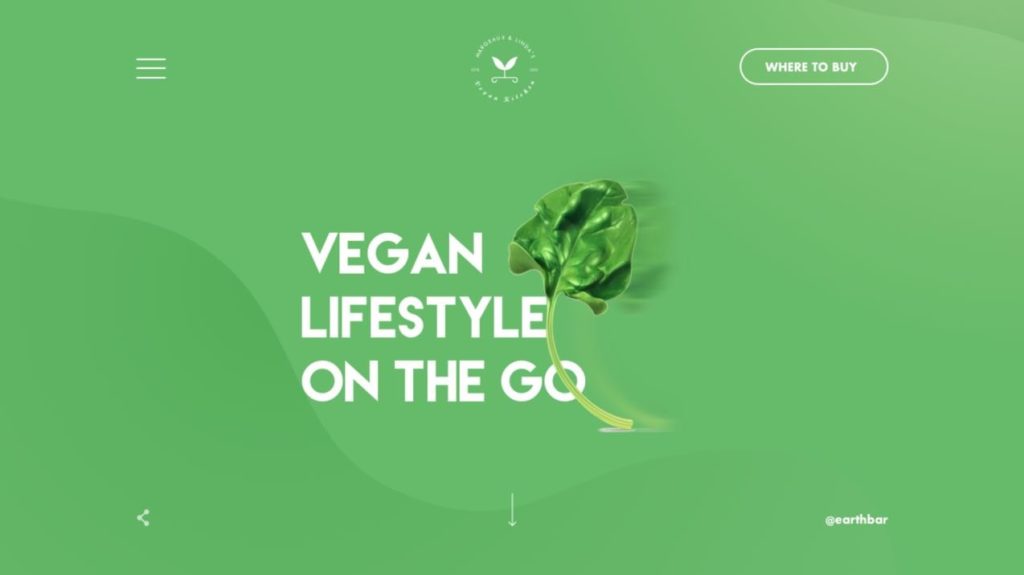
1. Color Trends
A look at the new trend colors of 2020 shows that they are very natural and calm, but by no means dull shades. As mentioned in the last section, the colors have also been subdued, so that they do not appear too extroverted.

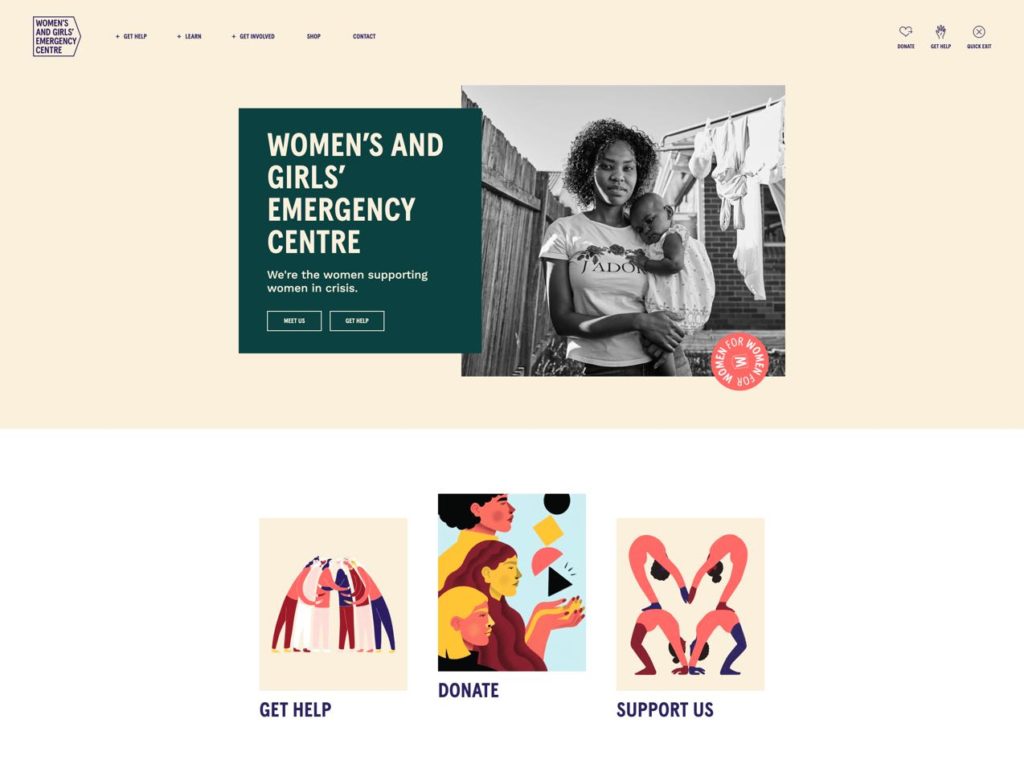
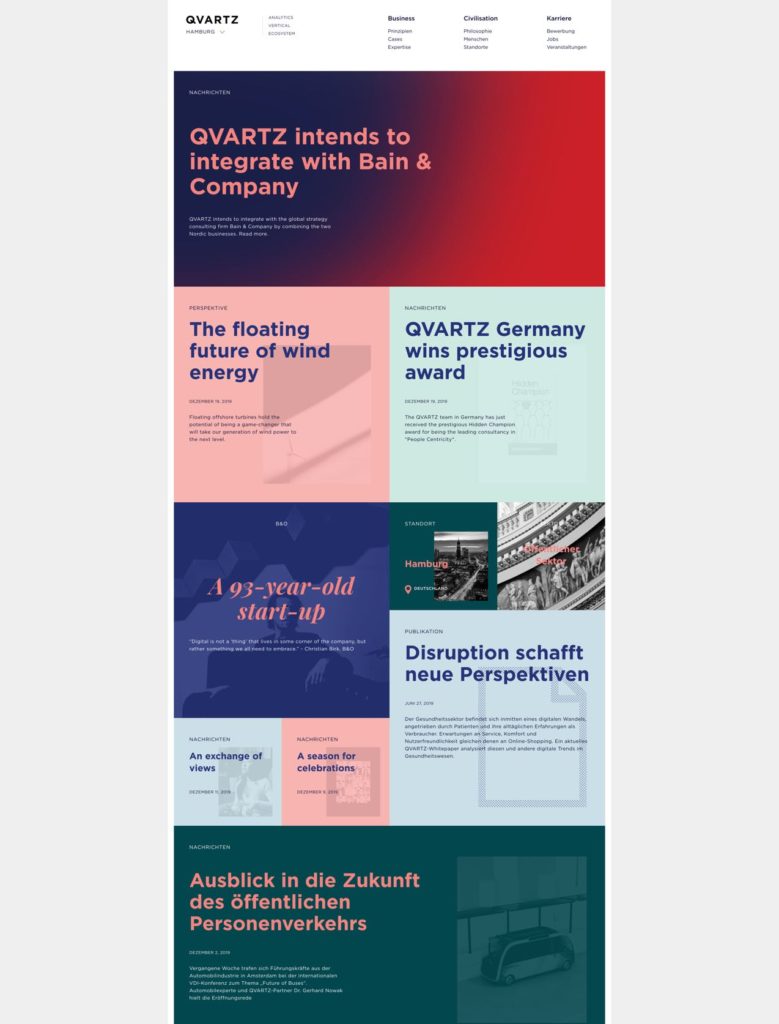
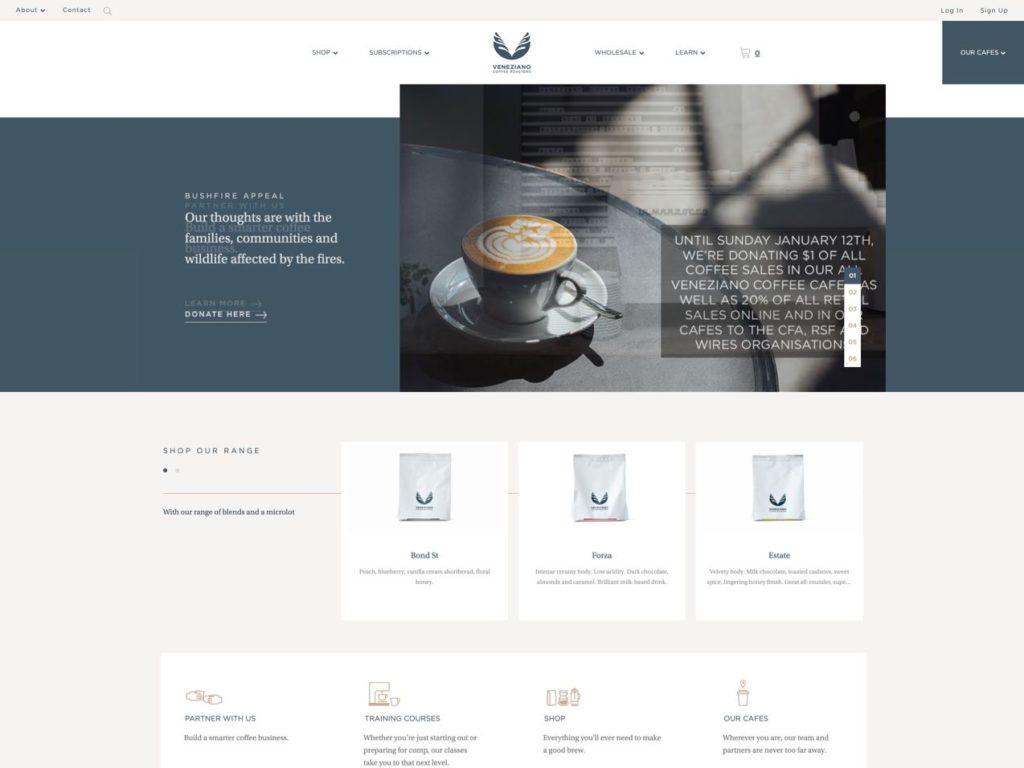
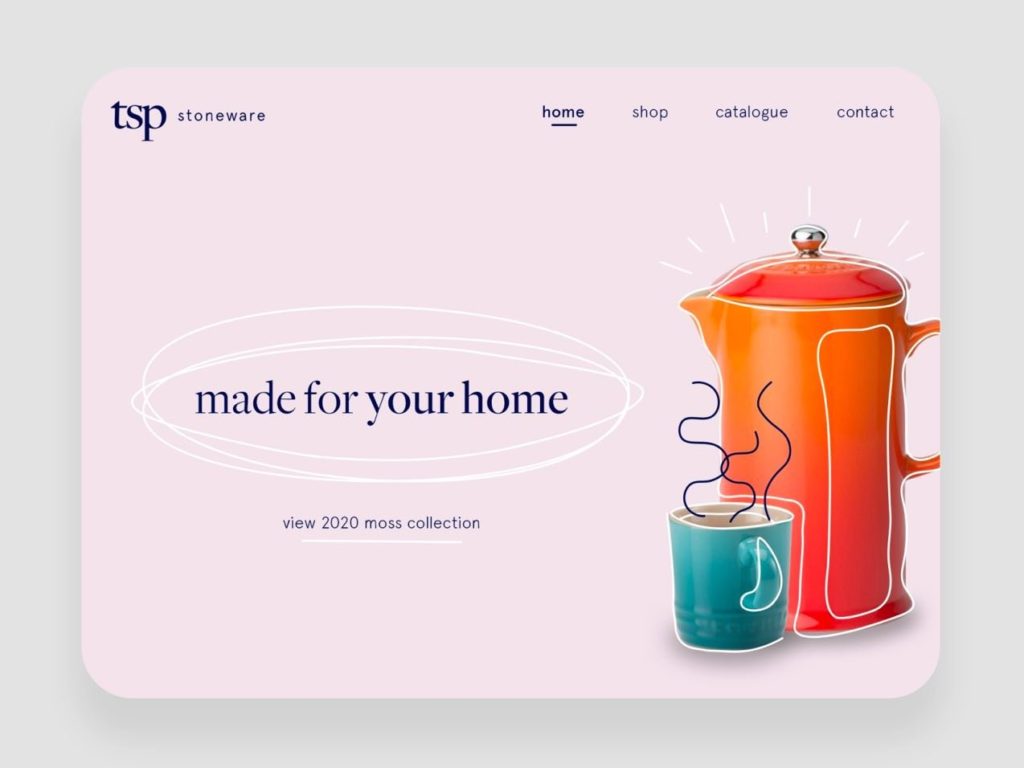
The following website examples show how such color tones can be applied to websites and create a natural and calm atmosphere.



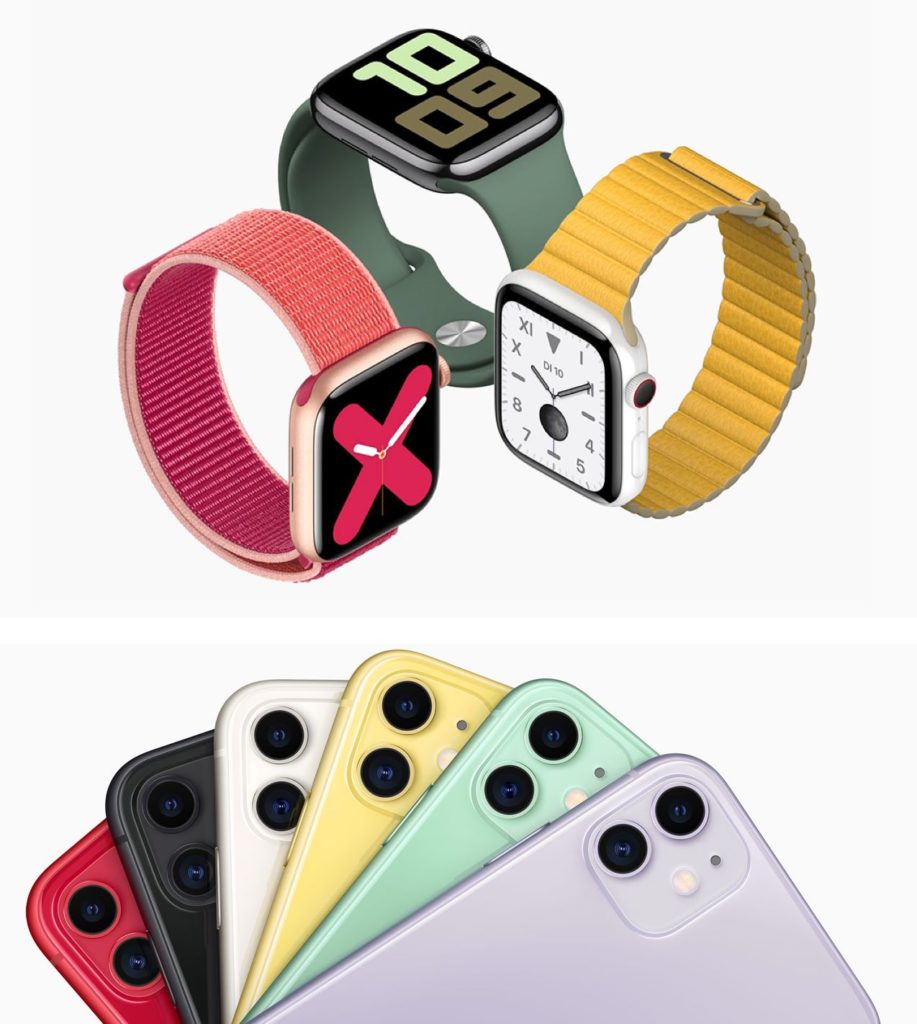
The new color trend can be applied to products as successfully as on websites. Apple presents its new products, the iPhone 11 and the new Apple Watch Series 5, in a new look.

2. Line Art
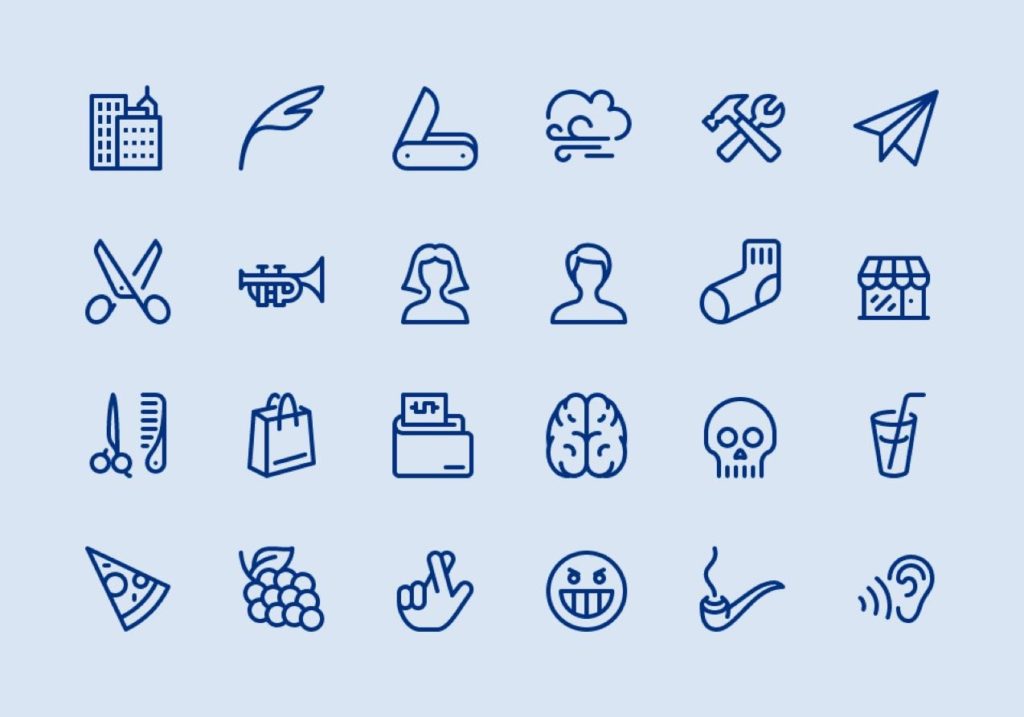
Line art can be defined as another design trend. Since last year, line icons have become more and more popular.

Furthermore, illustrations and forms in line style have been used for some time on websites or even portrait photos. They have an artistic effect and underline a simple, natural style with their dynamically flowing lines.


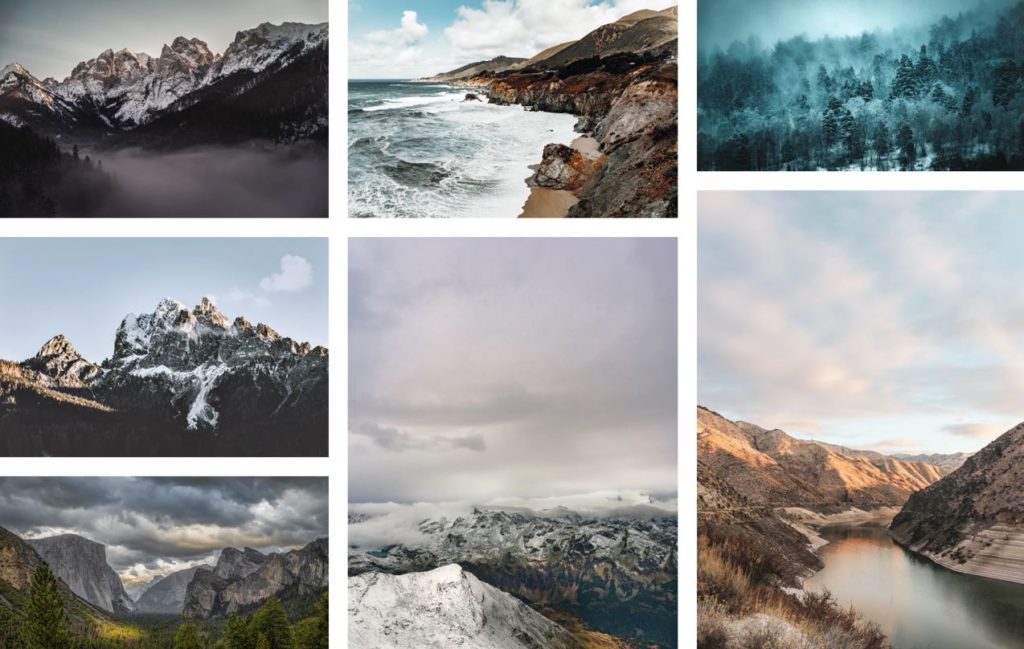
3. Neutral Stock Fotos
Taking up the line-art trend in photos, we will take a look at photos in general. Because even concerning the usage of stock photos, a trend towards a more natural atmosphere can be perceived. When searching for suitable photos on various platforms, you will mostly find photos that are reduced in saturation as well as realistic and neutral photos.

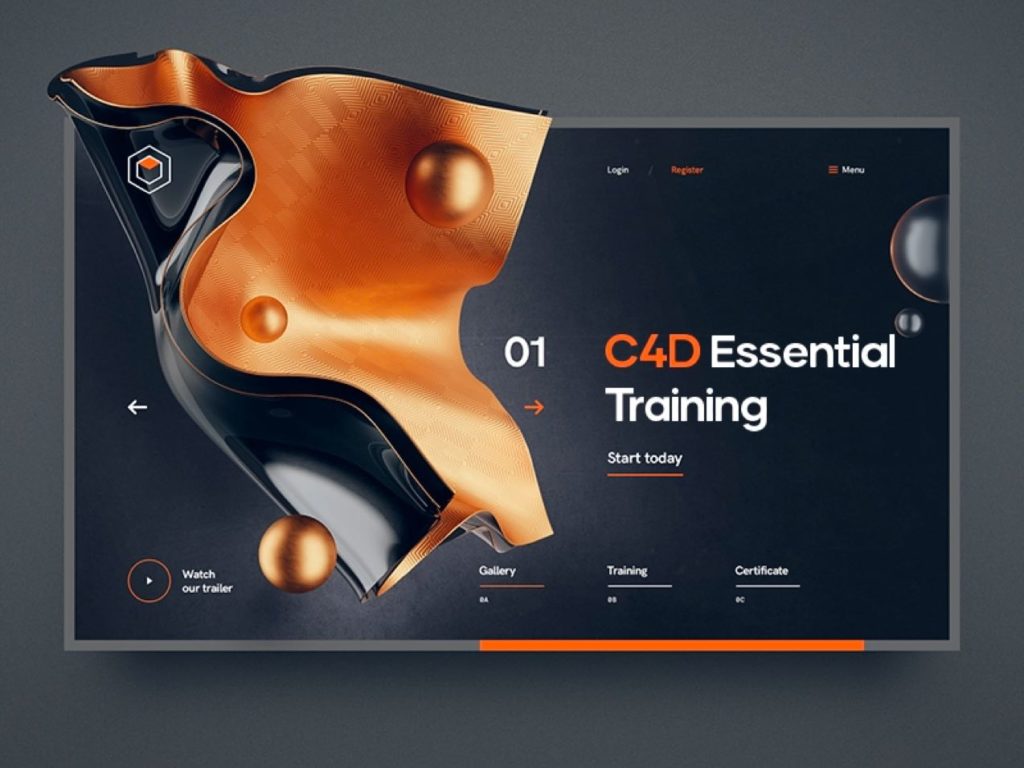
4. Realistic Textures
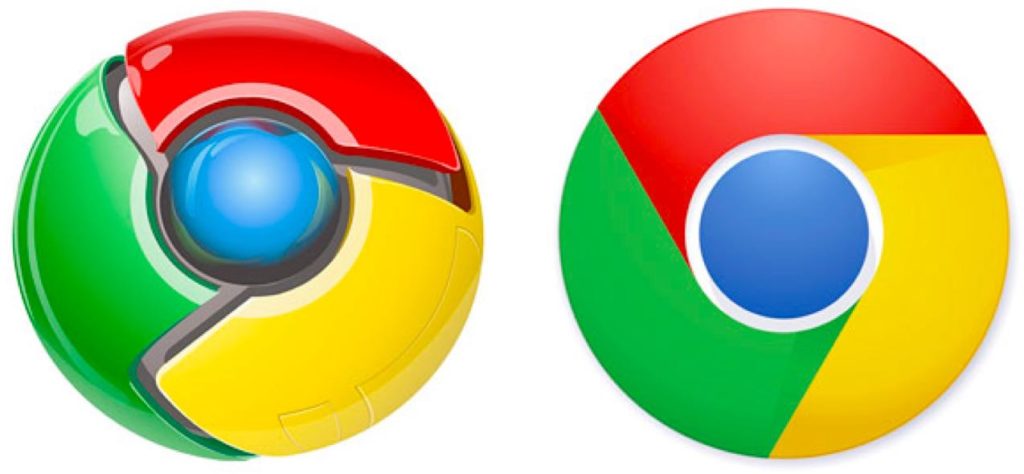
The fourth trend makes it clear that naturalness and realism have a comeback in design. Some even speak of the end of Flat Design and the comeback of Skeuomorphic Design. The differences between the two styles are striking and can be easily explained. Flat Design presents elements very soberly, flat and without details like shadows. Skeuomorphic Design tries to imitate physical elements by the targeted use of shadows and details and thus to illustrate them as realistically as possible.
Realistic, floating 3D elements are again more often seen on websites. A lot of attention is paid to the textures of 3D objects to give the viewer a realistic impression.


5. Shiny Metals
In order to further illustrate the arrival of naturalness in design, we will now turn our attention to the latest trend. In addition to realistic 3D elements, metallic and shiny elements are increasingly used in the design language.


Conclusion: Web Design Trends 2020
As last year was characterised by loud, contrasting and garish colors in combination with large, strong headlines, one could hardly have guessed that the trend would reverse so quickly. But as you can see from the examples shown, in 2020 there is a clear trend towards naturalness and realism in design.
We are curious to see how things will continue!
What design trends do you think we will see in 2020?