Google Core Web Vitals: How Important are they for SEO?

Google evaluates its Core Web Vitals from May 2021 as ranking signals. Georg Griesser from Evergreen Media explains what this means for search engine optimization (SEO) of websites and how to secure the top position in the search results for the future.
In the Interview: Georg Griesser
As Head of Technical SEO at Evergreen Media, Georg takes care that websites are built understandable for users and Google, comply with web standards and are pleasant to use. This includes tasks such as crawlability optimization, performance optimization, implementation of appropriate structured data or “Javascript SEO”.
About Evergreen Media
Based in Innsbruck, Evergreen Media is an SEO and content agency that helps its clients become the first place to go for their field on the internet with customized content marketing and sustainable search engine optimization.
Founded in 2014 by Alexander Rus, Evergreen Media currently measures 30 employees who work together with their clients to achieve long-term and sustainable success. Each project is individually tailored to the customer, their industry and niche.
Being part of the game is not enough when it comes to SEO; if you don’t win, you lose. To achieve this goal, Inpsyde’s partner Evergreen Media likes to go into depth and puts special focus on lasting results.
How has SEO changed in the last year?
“Due to the Coronavirus, the entire online sector and thus SEO has grown enormously, as latecomers are now also forced to invest in the field.
This also increases the number of those who want to get to the first place in Google. In the last 12 months, not only has the entire market for online marketing grown enormously, but the competition on Google’s search results pages has also become much livelier.
“Being part of the game is not enough when it comes to SEO. If you don’t win, you lose.”
Georg Griesser – Head of Technical SEO at Evergreen Media
This makes it all the more important in the meantime to have a technically cleanly optimized website in combination with a professional content strategy optimized for long-term goals. Without the interaction of both factors – technology & content – it will become increasingly difficult to position oneself accordingly and achieve good rankings in search engines.”
Google Core Web Vitals
As the next official Google ranking factor, Core Web Vitals were introduced some time ago. Google makes hundreds of modifications every year. Every week they introduce alterations to their algorithm. Occasionally, however, they announce changes to the ranking factors. They do this especially when something is particularly important or when they want to encourage making changes to the websites beforehand. Such as when more emphasis was placed on encryption over HTTPs.
What are Google Core Web Vitals?
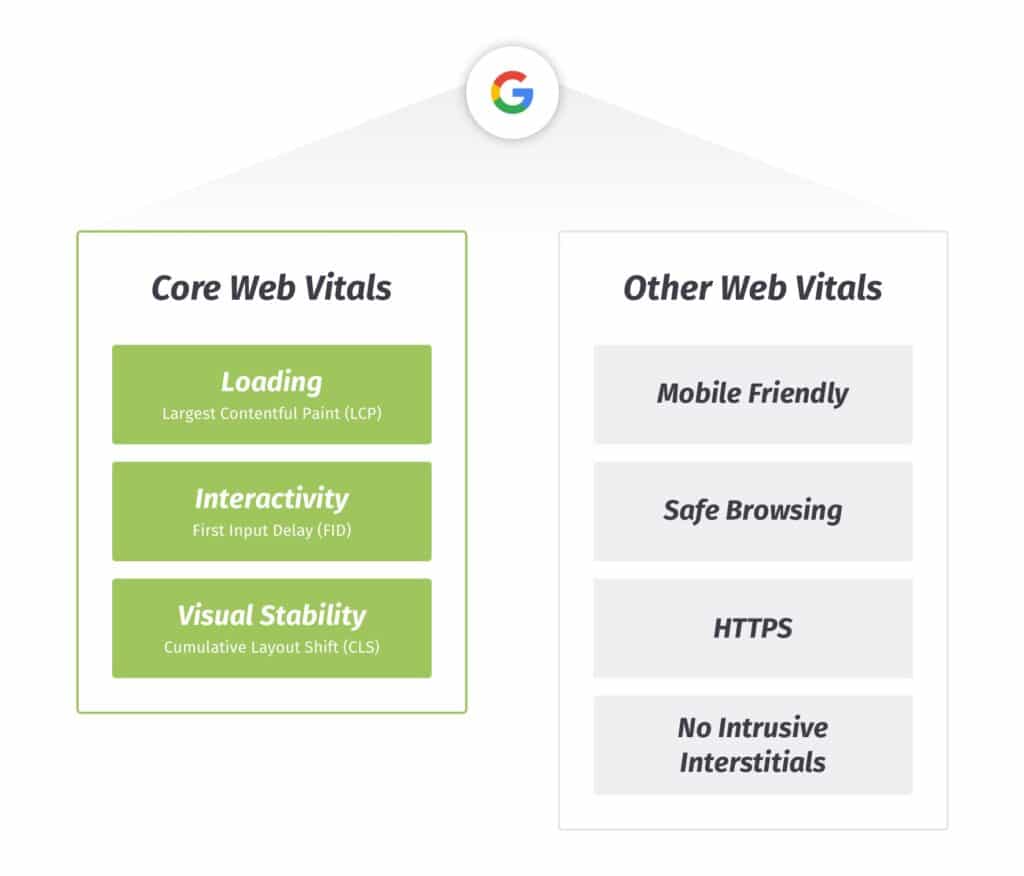
Google Core Web Vitals were announced as a supplement to the previous metrics, meaning they do not replace them. “Google’s goal is to deliver the best result for the user. In this, they want to continuously improve,” explains Georg Griesser. So the Google Core Web Vitals are real-world experience metrics from which Google answers the following questions:
How fast does the page load? – Largest Contentful Paint (LCP)
Largest Contentful Paint measures when the largest content element in the viewport becomes visible. The critical time is when the main content of the page finishes rendering on the screen. Common causes for a bad LCP value are slow server response times or much too large images in the header area of a page.
How fast is it interactively? – First Input Delay (FID)
Similar to LCP, FID measures how long it takes for your page to become interactive, allowing users to click, scroll, and provide other input. It measures the time between when a user first interacts with a page and when the browser can actually respond to that interaction.
How fast is it stable? – Comulative Layout Shift (CLS)
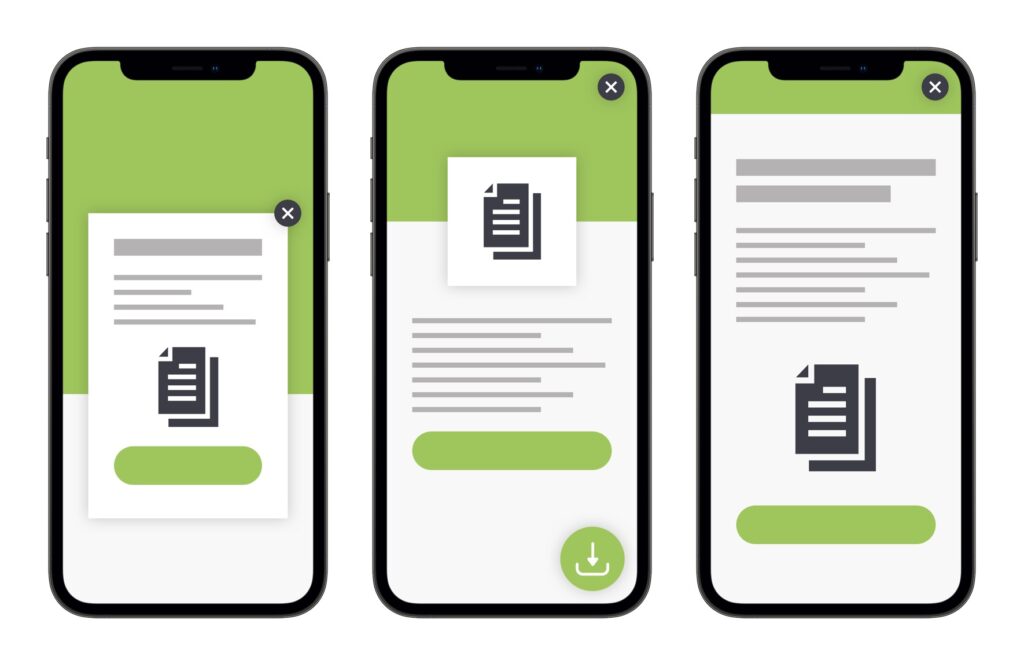
This element measures visual stability, which is calculated by summing up all layout shifts that are not caused by user interaction. The video shows an example of such a shift.
“Even if the Core Web Vitals start soon, their influence on the rankings will still be relatively small at the beginning. It can be assumed that the impact of poor performance will only gradually increase, just as with previous Google updates (Mobile-Friendly update). Even though the topic is currently on everyone’s mind, we do not believe that there is any reason to panic or rush. What is more important now is to consciously identify existing vulnerabilities and to fix them step by step in a targeted manner. Quick fixes are not necessary in connection with the page experience update and are rarely recommended in the SEO business anyway.”
What Happens With Other Web Vitals?

According to Google’s announcement, the ranking criteria that Google has been using for a long time – such as mobile-friendliness (can a website be operated well on mobile devices?), safe-browsing (does a page contain malware or misleading content?), HTTPs (is a page delivered in encrypted form?) and the absence of annoying interstitials (does a page contain popups or other annoying elements that cover up/hide the main content of the page) – will be weighted more heavily in the future.
However, this does not mean that page operators should drop everything and concentrate only on the core web vitals. If I had to prioritize the aforementioned SEO measures on a page, for example, HTTPs and mobile-friendliness would have a higher priority for me in many cases than, for example, marginally better performance.

What do Evergreen Media and Inpsyde have in common?
“I can think of three things off the top of my head,” Georg Griesser laughs. “Clearly, both companies are nerd-built. Our vocation was born out of personal passion, accordingly, we are close to the subject from the very beginning. Like you, we also work with customers, not in parallel side by side. Together with the customer, we form a team that pulls together. All agreements are correspondingly close. The third point I see is the quality requirement. We look for and find solutions that still make sense in the long term and will continue to achieve success in the years to come.”
If you could give website responsibles one tip, what would it be?
“The time of the big paradigm shifts at Google is over, now there is only one goal: The user is in the focus! This is very important and unfortunately often forgotten. The text should understand and answer the user’s questions while delivering the best experience possible for them in the niche. If the intro already recognizes the important questions or points and these lead to the appropriate sections with anchor links, that’s already a good start. In combination with a clear headline structure and – depending on the topic – images, videos, instructions, checklists or structured data (such as ratings, costs, reading time or comments), the user’s need should be clearly met.”
Is there a Core Web Vital that plays a particularly important role?
“Unfortunately, there is no general answer to this question, as different websites often have very different problems. Therefore, you should always first look at the Google Search Console. There, it is relatively easy to see which measured value causes the biggest problems on which subpages.
However, we have recently encountered two relatively easy-to-solve problems in connection with header images.
On the one hand, lazy loading should be deactivated for images that are in the immediately visible area (= above the fold), because otherwise this has a very bad effect on the LCP measurement value.
On the other hand, in order to avoid layout shifts (CLS measurement value), you should always make sure that the appropriate image dimensions (width and height) are specified in the IMG tag for header images.”
Where can I test the SEO performance of my website?
Both, Pagespeed-Insights (or the Lighthouse test) and WebPageTest.org are fantastic tools for uncovering improvement potential related to performance.
However, you should not get too hung up on the various measured values or the overall score: It is usually better to put the budget and attention back into UX improvements or sensible content planning after a few basic performance optimizations, rather than trying to get 100 points in PageSpeed Insights come hell or high water.
In summary, Google’s Core Web Vitals represent a new level for the User Intent-oriented goal line, and now is an excellent opportunity to maximize the potential of the website and position yourself as the first point of contact for your field in the long run.