Der Gutenberg Editor ändert Anwendungsoberfläche -WordPress 5.0

Der Gutenberg Editor löst in der WordPress Version 5.0 den bisherigen TinyMCE Editor ab. Der neue Editor verändert die Anwendungsoberfläche für WordPress Nutzer maßgeblich. Deshalb geben wir hier einen umfassenden Überblick über die kommenden Änderungen. Denn schon ab April 2018 soll WordPress 5.0 kommen – und damit auch der Gutenberg Editor. Geplant ist, dass im Sommer 2018 die meisten WordPress Webseiten mit dem Gutenberg Editor ausgestattet sind.
Darum gibt es so viele Änderungen in WordPress 5.0
Mit dem TinyMCE Editor der WordPress Version 4.9 kannst du Text hinzufügen und ihn formatieren, du kannst Überschriften, Verlinkungen sowie Bilder einsetzen. Alles, was darüber hinausgeht – also komplexere Layouts – musst du derzeit über Shortcodes verwirklichen. Außerdem benötigst du im Moment HTML- und CSS-Kenntnisse, wenn du detailreichere Layouts anfertigen möchtest. Oder du musst dir Plugins suchen, die dir das gewünschte Layout liefern. All das erschwert Menschen, die eine Webseite erstellen wollen, aber keinerlei Programmierkenntnisse haben, den Zugang zu WordPress. WordPress soll jedoch für jeden leicht zugänglich sein.
Außerdem soll WordPress weiterhin zukunftsfähig bleiben. In den vergangenen Jahren musste sich das CMS jedoch in einem immer stärker werdenden Wettbewerb behaupten. Insbesondere Website-Baukastensysteme wie Wix und Plattformen wie Medium, die beide vereinfachte und leicht zugängliche Gestaltungs- und Editiermöglichkeiten bieten, setzten neue Impulse in Sachen Anwendungsfreundlichkeit.

Erfahrene Blogger und Webseitenbesitzer, die WordPress seit Jahren schätzen und treu sind, lehnen die Änderungen vielleicht ab. Wir sehen den neuen Editor als Chance für Großes. Denn die Art und Weise, Inhalte mit dem Gutenberg Editor in WordPress zu erstellen, könnte nach und nach das System nachhaltig verändern. Doch später mehr dazu. Erst einmal stellen wir dir die großen Änderungen vor, die der neue Editor mit sich bringt.
Der Gutenberg Editor: Die großen Änderungen
In WordPress 4.9 ist der Editor ein großes Textfenster. Im neuen Gutenberg Editor dreht sich alles um sogenannte Blocks. In diesen werden die Inhalte erstellt. Ein Block kannst du dir vorstellen wie ein Puzzleteil mit einer bestimmten Funktion. Das kann reiner Text sein, oder die Überschrift, oder das Bild, oder ein Zitat oder, oder, oder. Du kannst den Block zum Editor hinzufügen und die Reihenfolge der Blocks ganz einfach ändern. Viele Blocks ergeben schließlich deine Seite oder deinen Blogbeitrag. Außerdem kannst du die Einstellungen von Blocks speichern und so deine individuellen Vorlieben unkompliziert wiederverwenden.
Blocks are a unified way to style content that currently requires shortcodes, embeds, widgets, post formats, custom post types, theme options, meta-boxes, and other formatting elements. By allowing rich customization without deep knowledge of code, blocks make good on the promise of WordPress: broad functionality with a clear, consistent user experience.
WordPress.org
Gutenberg Editor Test: Vorgeschmack auf ein neues WordPress
Den Gutenberg Editor möchten wir natürlich testen. Bereit für einen kleinen Vorgeschmack auf das neue Schreiberlebnis in WordPress?

Statt mit dem neuen Gutenberg Editor zu arbeiten, kannst du ebenfalls den Classic Editor weiter verwenden.
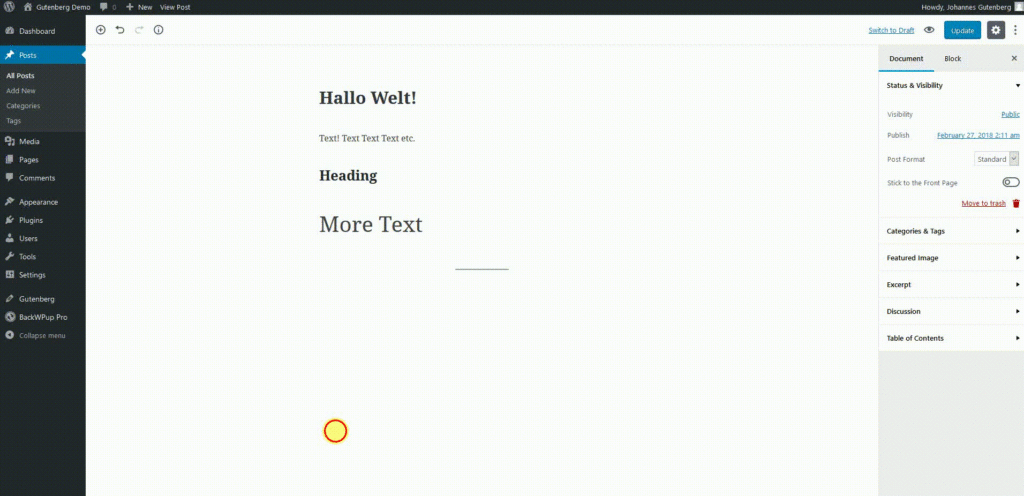
Oben Links kannst du über das Plus Zeichen verschiedene Blocks hinzufügen.

- Recent: ein auf den Nutzer angepasstes Drop Down Menü der acht Blocks und Embeds, die als letztes verwendet wurden
- Blocks: Die grundlegenden Bestandteile der Posts, geteilt in vier Kategorien:
- Common Blocks: Abschnitte, Überschriften, Bilder etc.
- Formatierung: Zitat, Tabelle, Code etc.
- Layout: Abstandhalter, Buttons, Textspalten etc.
- Widgets: Die letzten Posts, Kategorien, Shortcodes etc.
- Embeds: Hält viele Embeds bereit, die schon bei WordPress verfügbar waren und fügt noch einige weitere hinzu. Inhalte können direkt von bekannten Social Media Plattformen wie YouTube oder Twitter hinzugefügt werden.
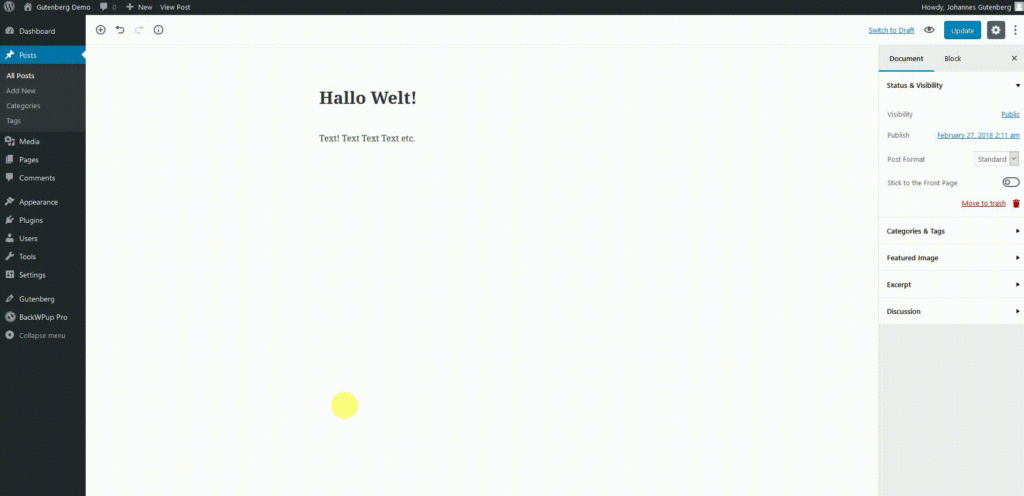
In der rechten Spalte kannst du zwischen Document und Block wählen. Wenn du im Tab Block bist, kannst du den Block individuell anpassen. Im Tab Document findest du bereits bekannte Features wie Kategorien, Tags oder das featured Image.

Derzeit (Stand:28.02.2018) ist der Gutenberg Editor nur als Beta-Version verfügbar. Falls du ihn auch vorab ausprobieren möchtest, kannst du die Beta Version herunterladen, indem du über den Menüpunkt Plugins im Backend nach Gutenberg suchst und das Plugin installierst. Oder indem du das Plugin Gutenberg herunterlädst und auf deiner Webseite wieder hochlädst.
Fazit und Ausblick: Weiterentwicklung von WordPress – Blocks sind die Zukunft
Der Gutenberg Editor ändert nicht nur die Anwendungsoberfläche. Die Blocks, über die in Zukunft Inhalte erstellt werden, ersetzen die derzeit inkonsistenten Wege, in WordPress Inhalte zu erstellen und zu gestalten. Außerdem bringen sie moderne Codestandards nach WordPress.
Nachdem Gutenberg in WordPress 5.0 released sein wird, geht die blockbasierte Entwicklung von WordPress weiter. So werden nach dem neuen Editor Templates und schließlich die gesamte individuelle Webseitengestaltung verändert werden.
Zum Abschluss noch einmal ein Zitat über die Auswirkungen von Gutenberg:
Gutenberg is a big change, and there will be ways to ensure that existing functionality (like shortcodes and meta-boxes) continue to work while allowing developers the time and paths to transition effectively. Ultimately, it will open new opportunities for plugin and theme developers to better serve users through a more engaging and visual experience that takes advantage of a toolset supported by Core.
WordPress.org
Quellen und weiterführende Links zum Thema WordPress Gutenberg Editor
- WordPress.org über den neuen Editor: Introducing a new way to WordPress
- Elmastudio.de mit längeren Erklärvideos: Was du über den neuen WordPress Editor wissen solltest
2 Kommentare
Hallo,
ich kann seit der Umstellung, die Toolleiste nicht mehr finden, bzw. meine neuen Beiträge formatieren.
Kann mir jemand helfen?
Danke.
Hallo Alexa,
wir bieten in unserem Blog keinen WordPress Support an, ich kann dir aber das kostenlose Supportforum auf WordPress.org empfehlen, wo viele Freiwillige aus der WordPress Community Hilfestellung leisten.
Schöne Grüße!
Christina