Web Design Trends 2020 – Back to Nature

Welcome year 2020! – Welcome new Design Trends!
Nicht immer sind herausragende, spannende und noch nie gesehene Design Trends zu beobachten. Aber es lassen sich im Regelfall ein übergeordnetes Thema und eine grobe Richtung feststellen. Für 2020 zeigt sich ein neuer, zukunftsweisender Trend im Designbereich unter dem Motto: Back to Nature!
Während im letzten Jahr besonders intensive und grelle Farben das Web und die Grafik bestimmt haben, werden in diesem Jahr die Farben etwas abgeflachter gewählt. Natürliche und erdige Töne sind angesagt. Wir werden also weniger laute Farben und Kompositionen vorfinden und gestalterisch zurücktreten und leiser werden.
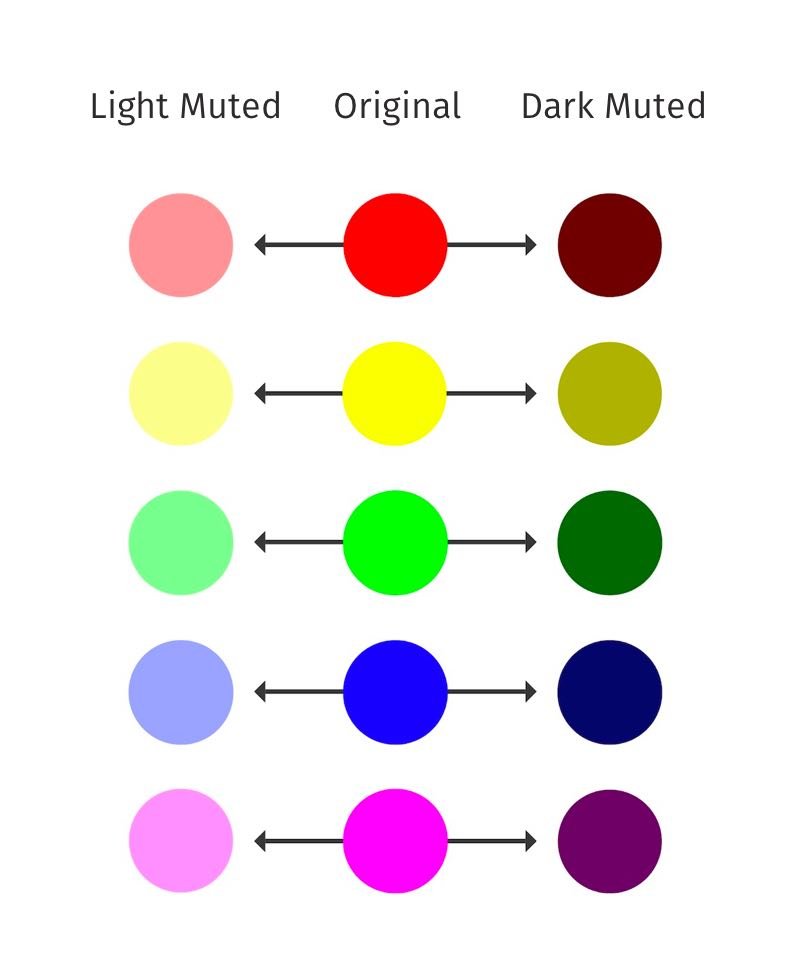
Anhand des unteren Beispiels lässt sich die Umsetzung von natürlichen und gedämpften Farben sehr einfach erklären. Gedämpfte Farben werden erzielt, indem man sie mit Schwarz, Weiß oder einer Komplementärfarbe leicht entsättigt – je nachdem ob ein hellerer oder dunklerer Farbton gewünscht ist. Mit dieser Methode lassen sich Farben erzeugen, die einen natürlichen Look ergeben.
Im folgenden Abschnitt wird gezeigt, wie sich dieser Trend im Web- und Grafikdesign 2020 widerspiegelt.
1. Color Trends
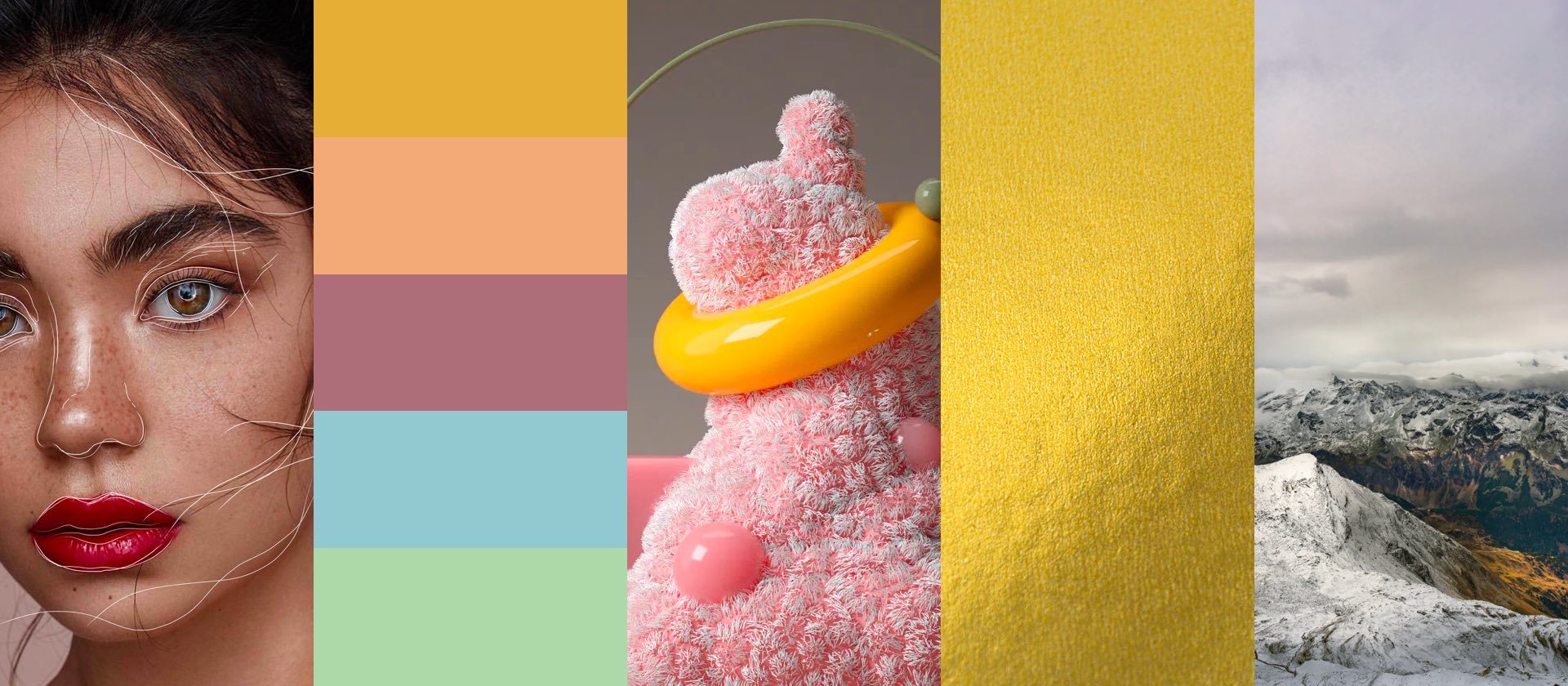
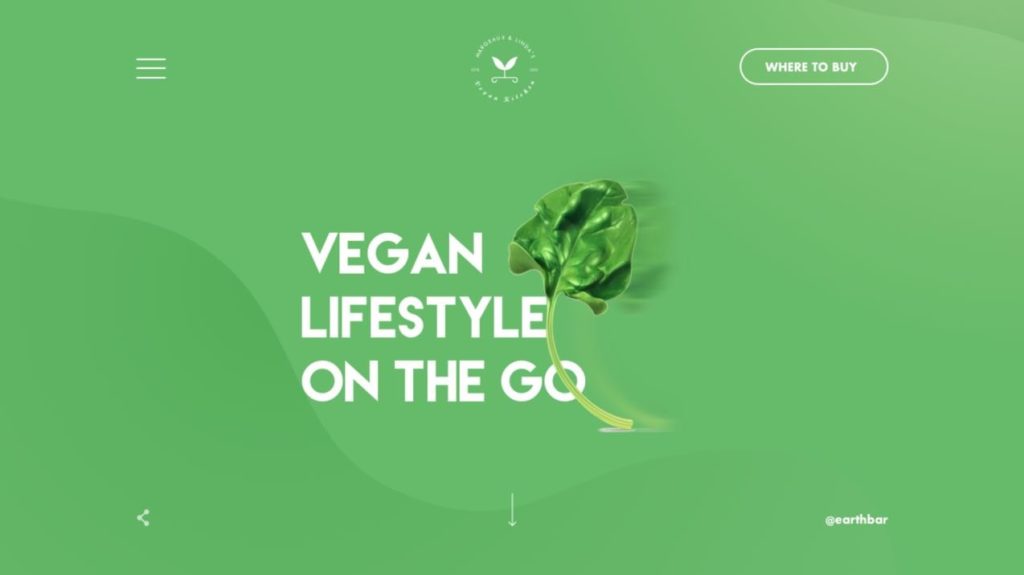
Ein Blick auf die neuen Trendfarben von 2020 zeigt, dass es sich um sehr natürliche und ruhige, aber keinesfalls um triste Farbtöne handelt. Wie im letzten Abschnitt erwähnt, wurden auch hier die Farben gedämpft, damit sie nicht zu extrovertiert wirken.
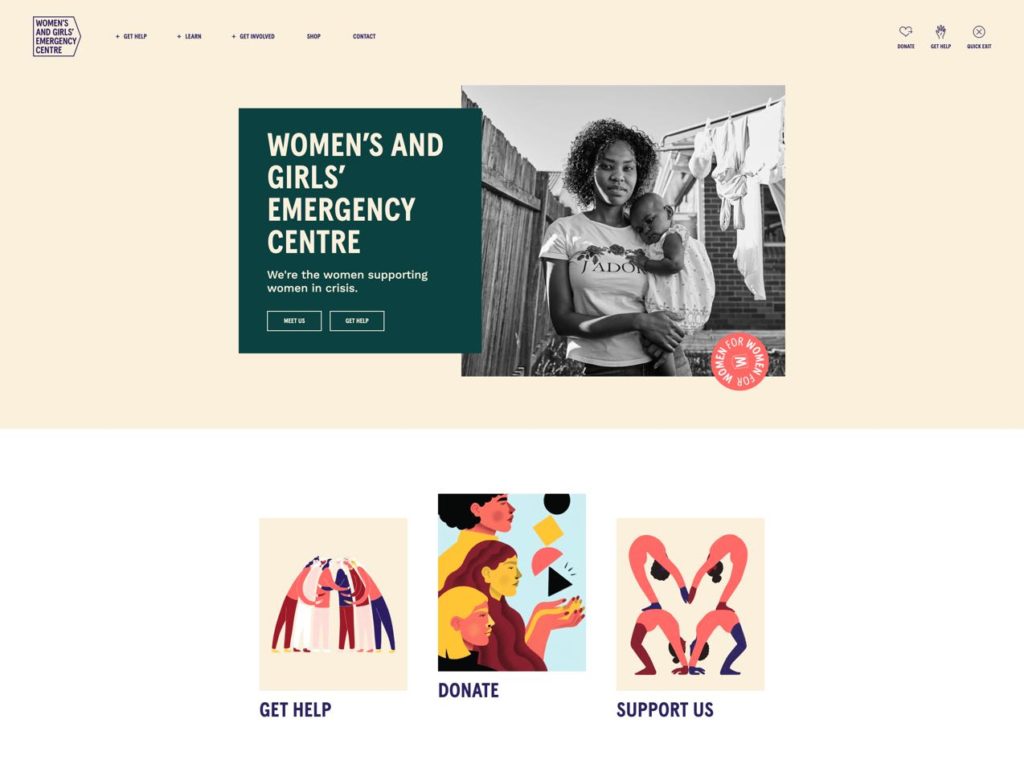
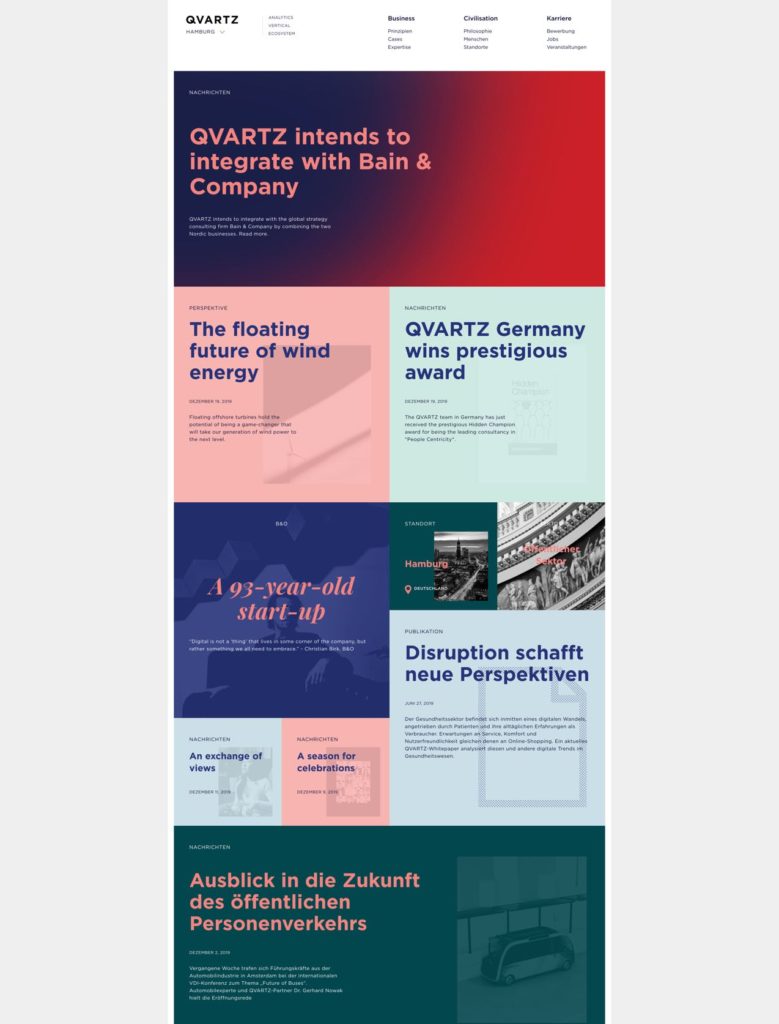
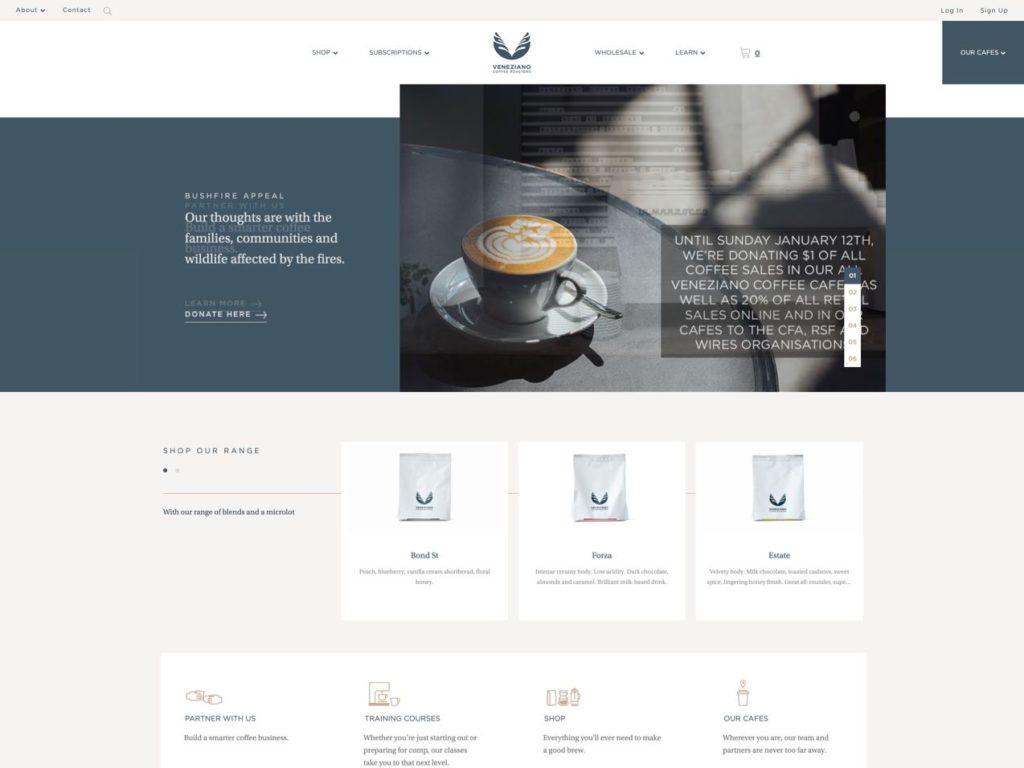
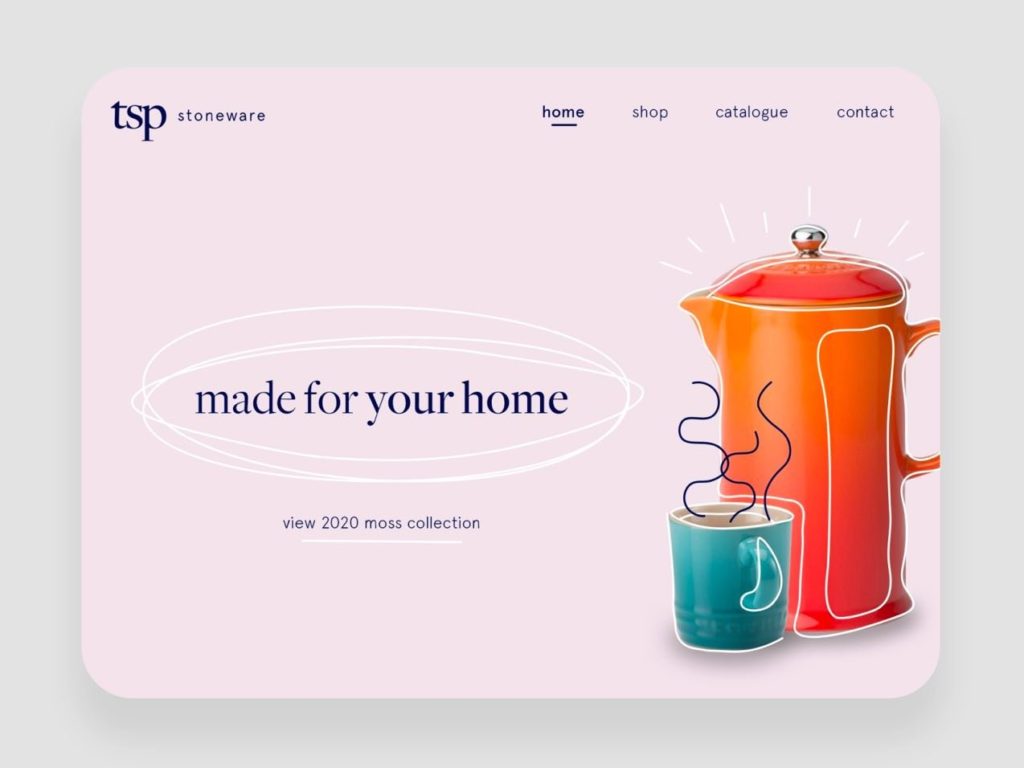
Die folgenden Webseiten-Beispiele zeigen, wie sich solche Farbtöne auf Webseiten anwenden lassen und eine natürliche und ruhige Stimmung erzeugen.



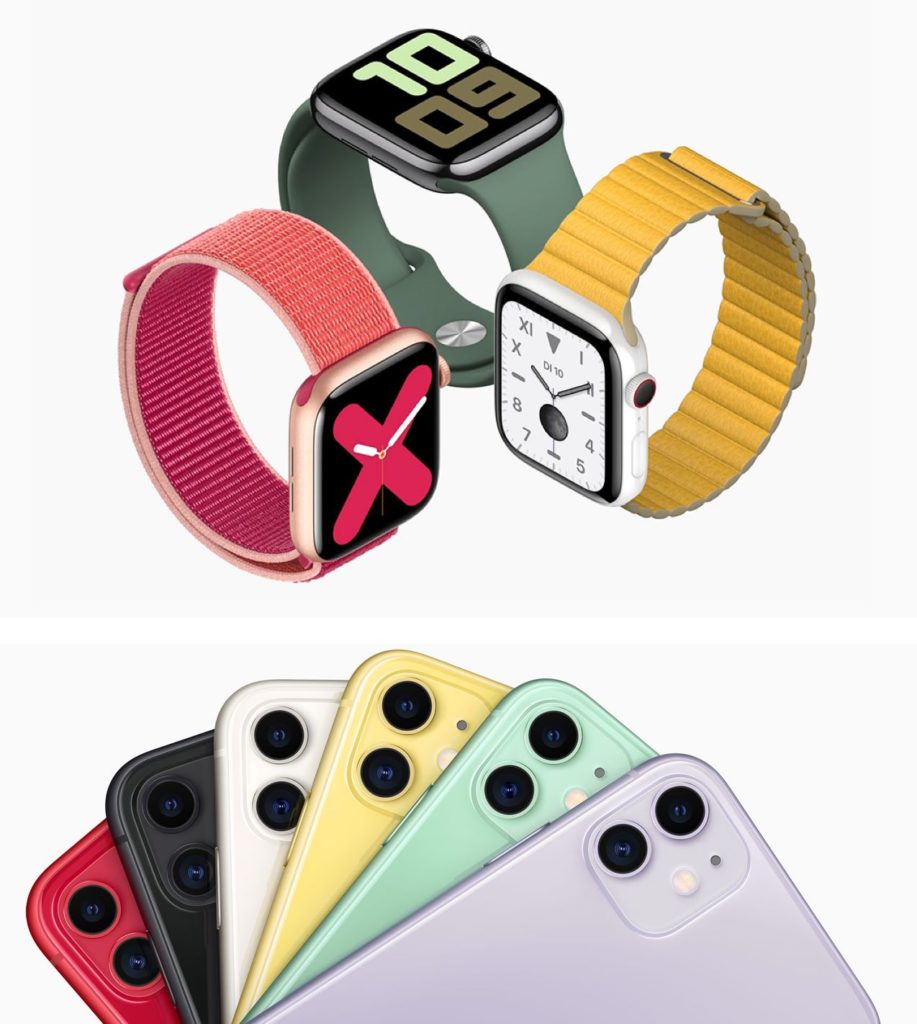
So erfolgreich wie auf Webseiten lässt sich der neue Farbtrend auch auf Produkte anwenden. Apple präsentiert seine neuen Produkte, das iPhone 11 und die neue Apple Watch Series 5, im neuen Look.

2. Line Art
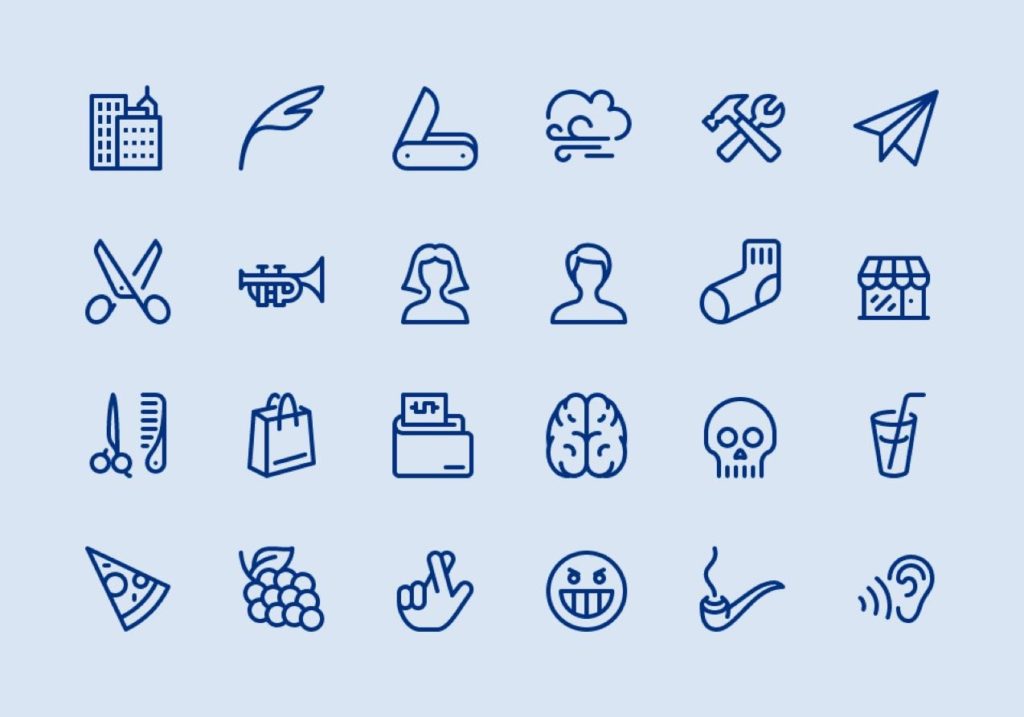
Als ein weiterer Designtrend lässt sich Line Art definieren. Schon im letzten Jahr haben sich Line Icons immer mehr durchgesetzt und sind sehr beliebt geworden.

Außerdem werden seit einiger Zeit auch Illustrationen und Formen im Line-Stil auf Webseiten oder auch auf Porträtfotos eingesetzt. Sie wirken künstlerisch und unterstreichen durch die dynamisch fließenden Linien einen einfachen, natürlichen Stil.


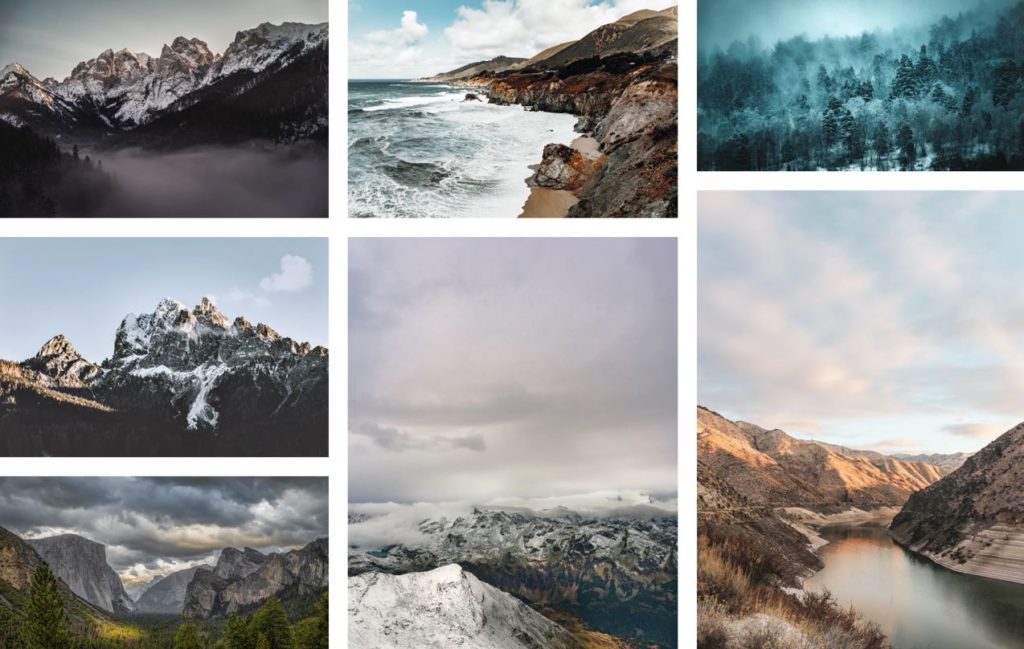
3. Neutrale Stock Fotos
Um an den Line-Art-Trend auf Fotos anzuknüpfen, werfen wir einen Blick auf die Fotos im Allgemeinen. Denn auch beim Einsatz von Stock Fotos lässt sich ein Trend zu Natürlichkeit wahrnehmen. Bei der Suche nach passenden Fotos auf diversen Plattformen stößt man größtenteils auf in der Sättigung reduzierte sowie realitätsgetreue und neutrale Fotos.

4. Realistische Texturen
Der vierte Trend macht deutlich, dass Natürlichkeit und Realismus wieder im Design angekommen sind. Manche sprechen sogar von dem Ende des Flat Designs und dem Comeback des Skeuomorphic Designs. Die Unterschiede zwischen den beiden Stilen sind sehr groß und lassen sich einfach erklären. Beim Flat Design werden Elemente sehr nüchtern, flach und ohne Details wie Schatten dargestellt. Das Skeuomorphic Design versucht, physische Elemente durch den gezielten Einsatz von Schatten und Details zu imitieren und dadurch so realistisch wie möglich nachzuahmen.

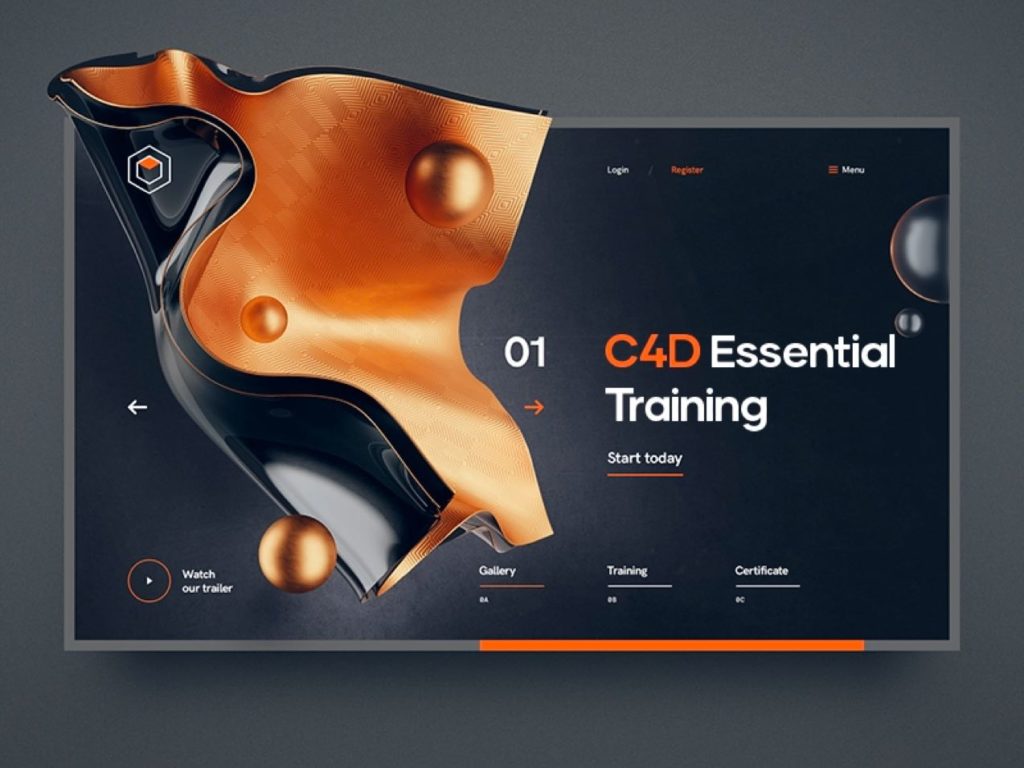
Realistische, schwebende 3D-Elemente sind wieder häufiger auf Webseiten zu sehen. Dabei wird viel Wert auf die Texturen von 3D-Objekten gelegt um dem Betrachter einen möglichst realistischen Eindruck zu vermitteln.


5. Shiny Metals
Um den Einzug der Natürlichkeit im Design noch weiter zu verdeutlichen, widmen wir uns nun dem letzten Trend. Neben den realistischen 3D-Elementen werden auch mehr und mehr metallische und glänzende Elemente in der Designsprache verwendet.


Fazit: Web Design Trends 2020
Da das letzte Jahr von lauten, kontraststarken und grellen Farben in Kombination mit großen, starken Überschriften geprägt war, hätte man kaum vermuten können, dass sich der Trend so schnell umkehren würde. Doch wie man anhand der gezeigten Beispiele sehen kann, lässt sich 2020 ein klarer Trend zu Natürlichkeit und Realismus im Design feststellen.
Wir sind gespannt wie es weitergeht!
Welche Designtrends werden wir deiner Meinung nach in 2020 sehen?