Design-Audit: UI & UX Best Practices erklärt

Um festzustellen, in welche Elemente genau verbessert werden sollte und wo Verbesserungen implementiert werden müssen, braucht es ein Webdesign-Audit. Im Zuge eines Design-Audits untersuchen wir die User Experience und das User Interface. In diesem Beitrag erklären wir, welche Best Practices für die Gestaltung einer Website eingehalten werden sollten und wie ein Design-Audit in 4 Schritten erstellt wird.
Design-Audit: Die Grundlagen
Was ist ein Design-Audit?
Ein Websitedesign-Audit soll sicherstellen, dass eine Website konsistent, modern und auf das Corporate Design und die Corporate Identity abgestimmt gestaltet ist. Im Zuge des Webdesign-Audits wird sowohl die User Experience, als auch das User Interface einer Webseite optimiert.
Welche Vorteile bietet ein Design-Audit?
Potenzielle Kunden verbinden die Qualität des Webauftritts eines Unternehmens direkt mit dessen Professionalität und Vertrauenswürdigkeit. Investitionen in besseres Design und Audits lohnen sich demnach auch finanziell.
Auch im Bereich SEO wirken sich Design-Audits positiv auf mehrere Metriken aus. Der erste Eindruck einer Website entscheidet meistens, ob User auf der Seite bleiben. Tatsächlich beweisen Studien, dass wir bereits innerhalb der ersten 50 Millisekunden entscheiden, ob uns eine Seite gefällt. Im Webdesign-Audit muss daher überprüft werden, dass die Seite auf den ersten Blick übersichtlich und attraktiv gestaltet ist. Wenn Nutzer den Aufbau und die Navigation der Seite nicht verstehen, verlassen sie die Website sofort, ohne weitere Klicks zu tätigen. Das beeinflusst wichtige Content KPIs wie die Time-on-Page, Bounce Rate oder das Engagement. Besseres Webdesign generiert also auf Dauer höhere Rankings, weil es die Nutzererfahrung verbessert
Wer braucht professionelle Design-Audits?
Jedes Unternehmen, das einen modernen Webauftritt sicherstellen will, braucht früher oder später ein Design Audit. Webdesign-Standards entwickeln sich ständig und ehemals beliebte Designelemente können schnell aus der Mode fallen. Design-Audits sind vor allem für große und schnell wachsende Unternehmen unerlässlich. In solchen Unternehmen kommt es oft vor, dass die einzelnen Teams ihre eigenen, leicht abweichenden Vorgehensweisen entwickeln. Das kann sich in zunächst unerheblich erscheinenden Unregelmäßigkeiten im Webdesign äußern. Auf Dauer ergeben sich so allerdings oft inkonsistente Designs. Regelmäßige Audits verhindern das und stimmen die Designs aller Unternehmensbereiche aufeinander ab.
So gehen wir bei einem Design-Audit vor
Seit unserer Gründung in 2006 haben wir uns komplett auf WordPress spezialisiert. Außerdem sind wir offizielle WooCommerce-Theme-Reviewer und arbeiten seit Jahren mit Partnern, die auf WooCommerce setzen zusammen. Deshalb wissen unsere UI-, UX- & Webdesigner genau, welche Möglichkeiten WordPress bietet und welche Besonderheiten sich im Bereich UX und UI mit WordPress ergeben.
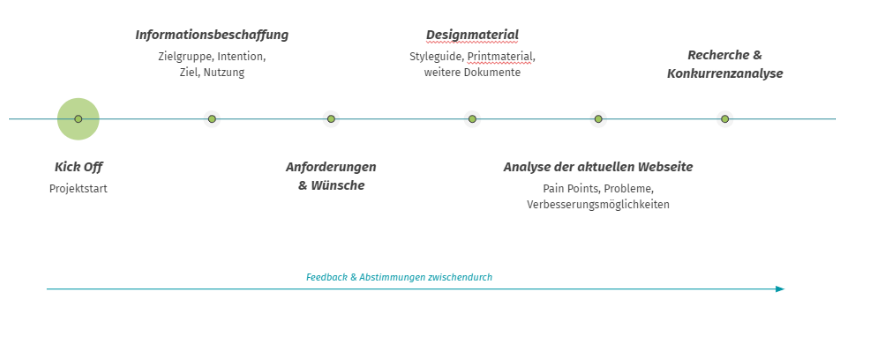
Die Grafik unten zeigt unsere Herangehensweise bei Design-Audits für Kunden. Wir verstehen im ersten Schritt das Kundenunternehmen und seine Ziele und Anforderungen an die Webseite.

Im nächsten Schritt analysieren wir die Website unter Beachtung aller WordPress UX und UI Best Practices. Ein wichtiger Teil unserer Webdesign-Audits ist die Optimierung der User Experience. Dabei geht es besonders um Konsistenz in der Domainstruktur:
“Das wichtigste im UX Design ist die Struktur der Seiten und dass alles logisch und korrekt verlinkt ist. Wenn sich die Nutzer auf einer Seite nicht orientieren können, interagieren sie nicht mit ihr und bleiben nicht lange.”
Alina Bogner – UX/UI Designer bei Inpsyde
UX Best Practices
Bei der Untersuchung der UX einer Website beachten wir unter anderem, ob folgende Best Practices eingehalten werden:
- Das Navigationsmenü ist ein essenzielles Element einer jeden Website. Es erlaubt Nutzern, die Seitenstruktur zu überblicken. Alle wichtigen CTAs sollten in der Navigation enthalten sein. WordPress-Nutzer haben zahlreiche Möglichkeiten, die Navigation nutzerfreundlich zu gestalten.
- Auch die Ladegeschwindigkeit der Seite spielt in der Erfahrung der Besucher und damit in der UX eine Rolle. Die Ladegeschwindigkeit von WordPress-Seiten hängt von mehreren Faktoren ab und lässt sich einfach verbessern. Manche Plugins verlangsamen beispielsweise die Seite. Bilder sollten möglichst klein gehalten werden. Caching und die Nutzung von CDNs können sich ebenfalls positiv auf Ladegeschwindigkeiten auswirken.
- Eine moderne Unternehmensseite muss mobilfreundlich und auf jedes Gerät und unterschiedlichen Displaygrößen angepasst sein. Über die Hälfte des Traffics kommt 2022 bereits von Mobilgeräten; Tendenz steigend. Bei WordPress-Seiten sollte man also möglichst auf ein mobilfreundliches Theme setzen.
- Moderne Seiten sind barrierefrei und berücksichtigen auch Nutzer mit Sehschwächen, Schwerhörigkeit oder kognitiven Beeinträchtigungen. Beim UX-Audit wird mit Web Accessibility Tools gearbeitet. Diese scannen eine URL und weisen auf unvorteilhafte Kontraste oder fehlende Alt-Texte hin.
UI Best Practices
Ein weiterer Schritt im Design-Audit ist die Analyse des User-Interfaces. Hier wird untersucht, ob die Webseite nach den Wünschen und Erwartungen der Zielgruppe designt ist:
“In der Gestaltung des User Interfaces einer Website dreht sich alles um die Konsistenz der Design Elemente. Elemente, die ähnliche Funktionen haben, sollten auch gleich aussehen. So wirkt die Seite verlässlich und vertrauenswürdig.”
Alina Bogner – UX/UI Designer at Inpsyde
In unserem User-Interface-Audit überprüfen wir die Seiten auf die korrekte Anwendung verschiedener Elemente:
- Nutzer erwarten Konsistenz: UX-Design sollte über die ganze Seitenstruktur hinweg konsistent und einheitlich bleiben. Finden Nutzer auf jeder Seite ein komplett neues Theme, andere Farben und Designs vor, fragen sie sich möglicherweise sogar, ob sie die ursprüngliche Domain verlassen haben. So verliert die Website an Vertrauen. Von den Platzierungen von Elementen wie den Menüs über die Art von Buttons bis hin zu den verwendeten Schriftarten.
- “White Space” oder “Negative Spacing”sind die Elemente der Seite, auf denen kein Content ist. Eine Website mit gutem UI überfordert den Besucher nicht mit zu vielen Visuals. Richtig platzierter White Space betont die wichtigsten Elemente der Seite. Im WordPress-Blockeditor können die White Spaces ganz einfach als Block eingefügt und in der Größe angepasst werden.
- CTAs sind sowohl Teil der UX als auch des UI. Nutzer freuen sich, wenn der CTA ihnen direkt zeigt, was der nächste Schritt ist. Ebenfalls von Vorteil ist, wenn ein CTA sich durch Farbe und Design vom Rest der Seite abhebt. Die Platzierung und das Styling des CTAs sind essenziell. Idealerweise befindet sich ein CTA in der Nähe des jeweils relevanten Contents, überlappt diesen aber nicht.

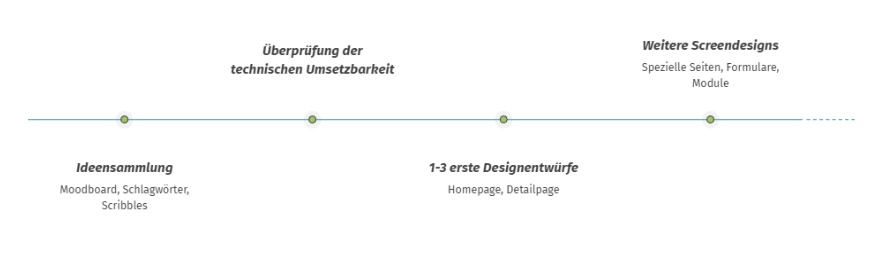
Unsere Designer entwerfen im nächsten Schritt Prototypen und Inspirationen für die Umgestaltung der Website oder die Lösung festgestellter Probleme. Als WordPress-Agentur arbeiten unsere Designer eng mit unseren internen WordPress-Entwicklern. Sie wissen genau, ob und welche Designideen technisch umsetzbar sind.

Auch die Umsetzung und Implementierung der Entwürfe im WordPress-Umfeld übernehmen wir je nach Wunsch des Kunden. Hier ein paar Beispiele unserer letzten Designprojekte:

We All Sew wollte einen modernen und besseren Webauftritt. Basierend auf We All Sews Corporate Design erstellten wir ein optimiertes Theme-Design. Die Herausforderung war hier, Inhalte übersichtlicher zu strukturieren und eine bessere Hierarchie zwischen Typografie und Elementen auf der gesamten Seite zu erzeugen.

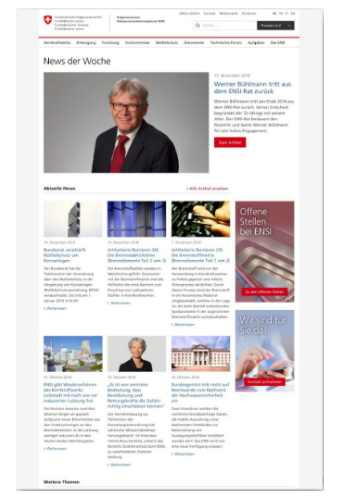
ENSI wollte das Design der bestehenden WordPress-Webseite modernisieren, dabei aber die Hauptstruktur nicht verändern und verschiedene Designelemente beibehalten. Mit größeren Bildern und prominenteren Überschriften schufen wir einen neuen Look mit mehr Hierarchie.

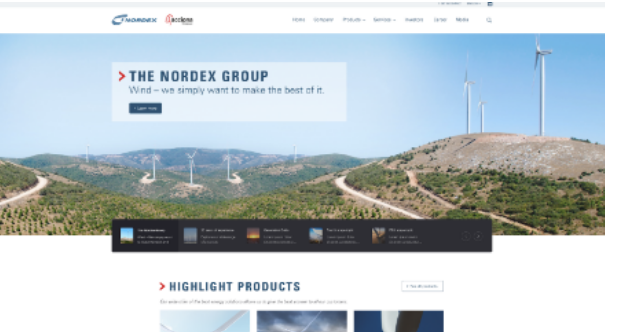
Nordex beauftragte uns mit einer Umstrukturierung und Erneuerung ihrer WordPress-Seite. Speziell für dieses Projekt haben wir drei verschiedene Designideen visualisiert und so den bestmöglichen Weg für den Kunden gefunden.
Unser Fazit zum Design-Audit:
In diesem Beitrag konnten wir Ihnen hoffentlich einen guten Überblick über die Wichtigkeit des Webdesign-Audits geben.
Um noch einmal die Frage vom Anfang aufzugreifen: “Lohnt sich ein professionelles Design-Audit für meine WordPress-Website?” Es kommt immer auf die Webseite an.
Lassen Sie uns doch einfach gemeinsam einen Blick auf ihre Webseite werfen, um zu schauen ob ein Design-Audit für Sie überhaupt Sinn macht. Wir beraten Sie hier gerne. Denn wie man an den Best Practice Beispielen sehen kann: Ja, ein Webdesign-Audit kann einen sehr großen Impact auf ihre Webseite haben und sollte daher nicht zu sehr auf die leichte Schulter genommen werden.